El SDK JS de Pleasepoint es la herramienta esencial para los desarrolladores que personalizarán one-to-one la experiencia de usuario en tiempo real en el eCommerce. Con el SDK obtendrás acceso en tiempo real a los modelos de machine learning y deep learning desplegados en la plataforma de Pleasepoint. Estos modelos, meticulosamente entrenados, están diseñados para adaptar la experiencia del usuario según sus preferencias y patrones de consumo mientras navegan por el sitio web.
Una de las funcionalidades más importantes del SDK JS de Pleasepoint es también su capacidad para registrar los eventos de interacción del usuario durante la navegación. Con los eventos de interacción proporcionarás un contexto valioso a la red neuronal para analizar y entender el comportamiento del usuario antes de realizar una compra.
Al capturar y procesar estos eventos de forma efectiva, se mejora significativamente la capacidad de personalización, lo que se traduce en una experiencia más relevante y satisfactoria para el usuario, obteniendo así una mejor conversión.
Así pues es crucial comprender en detalle cómo implementar y aprovechar al máximo las capacidades del SDK de Pleasepoint. Por esta razón, hemos preparado una guía completa que cubre todos los aspectos técnicos y funcionales del SDK. Si estás interesado en explorar más a fondo el SDK de Pleasepoint esta es la documentación.
Estos son los contenidos del post:
- Instalación del SDK.
- Introducción al registro de eventos.
- Definición de los tipos de eventos.
- Registro de eventos por página del site.
- Mostrar recomendaciones one-to-one en tiempo real.
- Implementación de test A/B.
Si quieres seguir profundizando con el uso del SDK de Pleasepoint te recomendamos estos posts:
- El SDK de Pleasepoint: Personaliza one-to-one y en tiempo real la interacción en el eCommerce.
- SDK JS: Implementa la recomendación one-to-one con utilizando JavaScript.
- SDK HTML: Implementa la recomendación one-to-one con tags HTML.
- API: Implementa la recomendación one-to-one accediendo directamente por API.
1. Instalación del SDK.
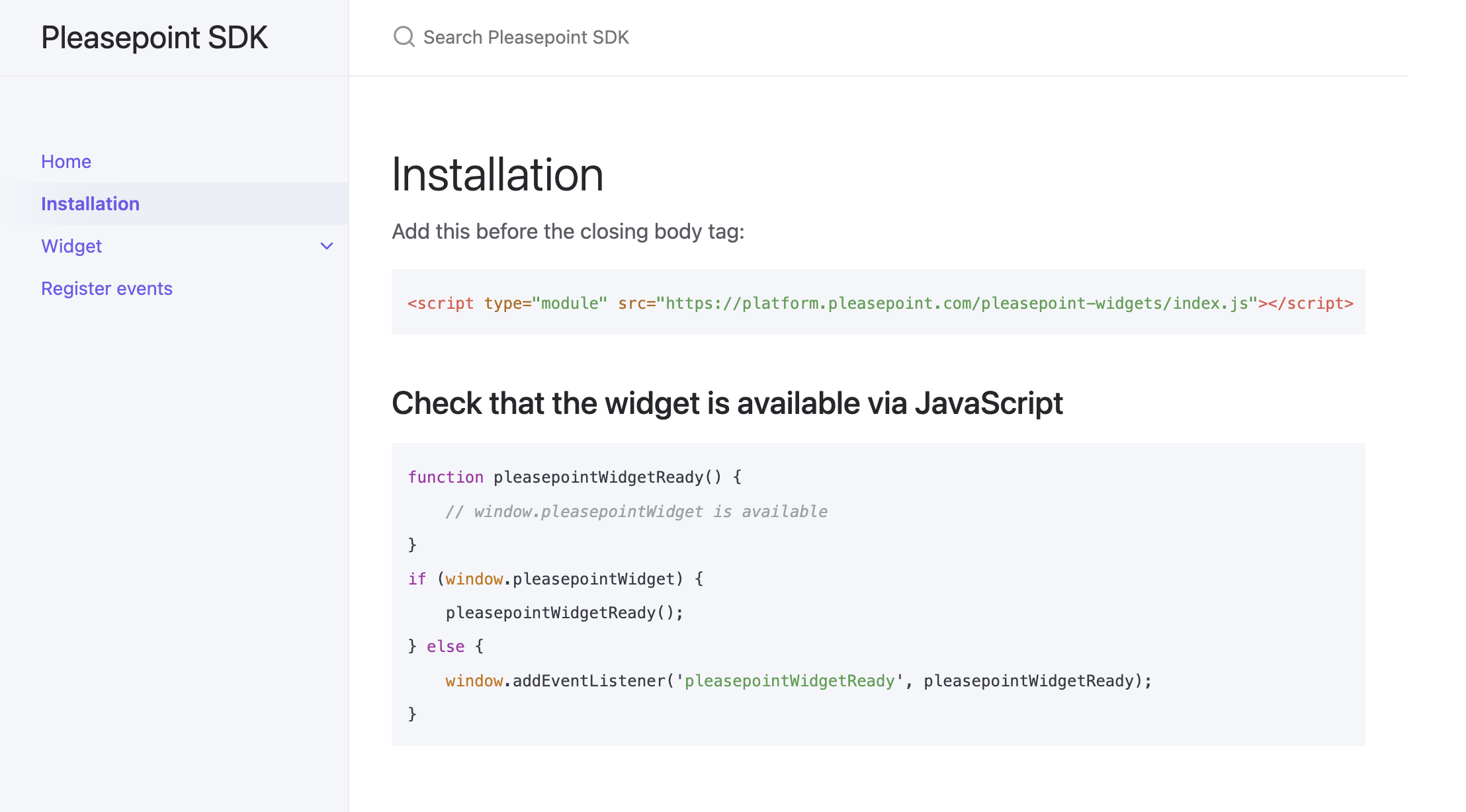
Este es el script que debes añadir antes del cierre del body en tu eCommerce. Necesitas que este script se incruste en todas las páginas.
<script type="module" src="https://platform.pleasepoint.com/pleasepoint-widgets/index.js"></script>Así puedes comprobar que el SDK de Pleasepoint está disponible vía JavaScript:
function pleasepointWidgetReady() {
// window.pleasepointWidget is available
}
if (window.pleasepointWidget) {
pleasepointWidgetReady();
} else {
window.addEventListener('pleasepointWidgetReady', pleasepointWidgetReady);
}
2. Introducción al registro de eventos.
Es fundamental registrar correctamente los eventos generados en la página para medir de forma precisa el rendimiento de nuestros motores de recomendación. Es importante tener en cuenta que:
- El registro de eventos siempre tiene como mínimo una referencia de producto, que son elementos angulares del motor y de los eventos.
- Para medir correctamente el rendimiento, se requiere registrar eventos de la propia página (Externos al SDK, como podría ser impresión de productos, listados de productos o eventos de añadir al carrito), ya que el SDK ya registra los eventos de forma nativa.
Una llamada al registro de eventos tiene el siguiente formato:
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'impression' | 'click' | 'add_to_cart' | 'pdp' | 'checkout' | 'execute_checkout' ,
source: {
page: '',
block: ''
}
});
Los parámetros que recibe la función son:
- AccountId y apiId: identificadores del entorno de Pleasepoint Platform y de la API de eventos.
- Products: array de identificadores de productos.
- UserReferenceId o email: identificador del usuario o email (Cuando el usuario esté logueado, en caso contrario se pasa un valor null).
- SessionId: identificador de la sesión asociada a la visita del usuario, generado por la aplicación la primera vez que un usuario accede al sitio web. Se puede usar tambien el PHPSESSID (Sitios web PHP) o también la cookie _ga en sitios con Google Analytics activado.
- EventType: tipo de evento. Los valores permitidos son: impression, click, plp, pdp, add_to_cart, checkout, execute_checkout.
- Source: origen del evento, objeto con 2 claves:
- Page: página de origen del evento generado. Por ejemplo: home, pdp (Página de producto), plp (Página de listado de productos), cart.
- Block: bloque origen de los eventos generados, texto libre. Es opcional, pero se puede usar para distinguir mejor el origen de los eventos dentro la misma página Por ejemplo: Dentro de la page Home, podríamos tener varios bloques: ofertas, mascomprados, noteolvides, libros_destacados…
3. Definición de los tipos de eventos.
En el ámbito de la personalización de la experiencia en tiempo real en el eCommerce, comprender el comportamiento y las interacciones de los usuarios es fundamental para que los modelos de deep learning ofrezcan contenidos cada vez más relevantes. Para lograrlo, es crucial registrar los eventos que proporcionan el contexto completo de la interacción del usuario antes de realizar la compra online.
Los eventos más relevantes que registraremos son las impresiones de productos, los clicks a un producto, las visitas a las páginas de producto, el añadir un producto al carrito, el inicio del proceso de pago y la compra finalizada. Cada uno de estos eventos nos ofrece información valiosa sobre cómo los usuarios interactúan con nuestro eCommerce, desde el primer contacto hasta la conversión final.
Evento "Impresión".
eventType: impression- Definición: Són visualizaciones de ítems tipo producto dentro de cualquier página y listado de productos en el e-commerce.
- ¿Cuándo registrarlo?: En cada ítem que se muestre en la listados de productos debería ir acompañado de un evento de tipo impression. No hace falta registrar uno por uno los eventos, se puede hacer por bloques en una sola petición.
- Parámetros importantes: Es recomendable rellenar el parámetro page del source para distinguir de dónde vienen las impresiones de producto.
Evento "Click a producto".
eventType: click- Definición: Registra el click de un usuario a un enlace de un ítem de producto que le dirija a la página de producto en particular.
- ¿Cuándo registrarlo?: En cada enlace del producto (Imagen, nombre, etc) que redirija al usuario a la página de ese producto.
- Parámetros importantes: Es recomendable rellenar el parámetro page del source para distinguir de dónde vienen las impresiones de producto.
Evento "Visita de página de producto".
eventType: pdp- Definición: Indica cuándo se ha visualizado una página específica de producto.
- ¿Cuándo registrarlo?: Se debe registrar un evento por cada página de producto abierta por el usuario.
- Parámetros importantes: Contendrá una sola referencia de producto, que es el propio de la página vista.
Evento "Añadir al carrito".
eventType: add_to_cart- Definición: Registra la acción de añadir un producto al carrito de la compra.
- ¿Cuándo registrarlo?: En cualquier enlace del e-commerce que añada un producto al carrito de la compra. Se puede centralizar en la función de añadir al carrito si es comuna a todas las páginas.
- Parámetros importantes: En este caso, los parámetros page y block se pueden combinar para ubicar exactamente el evento.
Evento "Inicio de la compra".
eventType: checkout- Definición: Informa al sistema que se inicia la tramitación de la compra.
- ¿Cuándo registrarlo?: Se debe registrar un evento de checkout por inicio de tramitación de la compra, conteniendo los diferentes productos añadidos al carrito previamente. Puede implementarse en la función que conduzca al proceso de pago desde el carrito.
Evento "Compra realizada".
eventType: execute_checkout- Definición: Informa al sistema que se ha tramitado la compra correctamente y por tanto, se ha creado un ticket.
- ¿Cuándo registrarlo?: Una vez se ha efectuado el pago, debe realizarse el registro del evento con el listado de productos comprados. Puede implementarse en la página de confirmación del pedido.
4. Registro de eventos por página del site.
Resulta fundamental identificar y registrar los eventos típicos que ocurren en cada una de las páginas clave de un sitio de eCommerce. Estas páginas incluyen la página de inicio, las páginas de listas de productos, las páginas de detalles de productos, el carrito de la compra y la página de confirmación del pedido.
En esta guía, te explicamos los eventos más relevantes que se deben registrar en cada una de estas páginas, destacando su importancia y cómo pueden proporcionar información valiosa para mejorar la experiencia del usuario y optimizar el rendimiento de la personalización one-to-one en tu eCommerce.
Puedes accer a la documentación completa sobre la función de registro de eventos en este enlace.
Esta es la tabla resumen de eventos por página:
| Impresión | Click a producto | Visita PDP | Añadir al carrito | Inicio tramitación | Confirmación pedido | |
|---|---|---|---|---|---|---|
| Home | Sí | Sí | No | Sí | No | No |
| Páginas de listas de productos (PLPs) | Sí | Sí | No | Sí | No | No |
| Páginas de detalle de producto (PDPs) | Sí | Sí | Sí | Sí | No | No |
| Páginas de carrito | Sí | Sí | No | Sí | Sí | No |
| Confirmación de pedido | No | No | No | No | No | Sí |
Recordamos que sólo se deben registrar los eventos externos al SDK de recomendación, ya que el SDK gestiona sus eventos internamente.Registro de eventos en la página home.
En la Home del e-commerce deberemos registrar:
- Impresión: Impresiones de cada producto que se muestra.
- Click: Cualquier click en un producto.
- Añadir al carrito: Si el diseño incluye un botón de añadir al carrito para el producto desde el listado sin tener que pasar por su página de producto.
Esta sería la estructura de la llamada a la función JavaScript del SDK de Pleasepoint para registrar los eventos en la home.
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'impression' | 'click' | 'add_to_cart',
source: {
page: 'home',
block: 'XXXX'
}
});El parámetro block del apartado source es opcional, pero se puede usar para distinguir mejor el origen de los eventos dentro de la misma página.
Registro de eventos en las página de listas de productos (PLPs).
En las páginas de listado de producto se deben registrar básicamente los mismos eventos que en la home, puesto que generalmente són muy parecidos.
- Impresión: Impresiones de cada producto que se muestra.
- Click: Cualquier click en un producto.
- Añadir al carrito: Si el diseño incluye un botón de añadir al carrito para el producto desde el listado sin tener que pasar por su página de producto.
Esta sería la estructura de la llamada a la función JavaScript del SDK de Pleasepoint para registrar los eventos en las PLPs.
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'impression' | 'click' | 'add_to_cart',
source: {
page: 'plp',
block: 'XXXX'
}
});Registro de eventos en las página de detalle de producto (PDPs).
El acceso a la página de producto es un evento importante en la experiencia de compra en un eCommerce. En cada página de producto se deben registrar los siguientes eventos:
- PDP: Este será el evento para el producto de la página que se está visualizando.
- Impresión: Impresiones de otros productos que se muestren si existe algún bloque de productos relacionados o similar.
- Click: Si se muestran otros productos en la página, cualquier click en uno de ellos se debe registrar con el evento click.
- Añadir al carrito: Cuando se haga click en el botón de añadir al carrito de la página de producto. Si se muetsran otros productos y el diseño incluye un botón de añadir al carrito para estos desde el listado sin tener que pasar por su página de producto.
Esta sería la estructura de la llamada a la función JavaScript del SDK de Pleasepoint para registrar los eventos en las PDPs.
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'pdp' | 'impression' | 'click' | 'add_to_cart',
source: {
page: 'pdp',
block: 'XXXX'
}
});Registro de eventos en el carrito.
En la página que muestra el contenido del carrito, se deberán implementar los siguientes eventos:
- Impresión: Si se muestran otros productos que no sean los propios del carrito, impresiones de cada producto que se muestra.
- Click: Cualquier click en un producto que no sea de los propios del carrito.
- Añadir al carrito: Si se muestran otros productos para añadir al carrito dentro del propio carrito, se debe registrar este evento cuando se incluyan.
- Inicio de tramitación del pedido: Se debe registrar un evento de checkout cuando se pulse el botón de tramitar el pedido, típicamente justo antes de acceder a la pasarela de pago. En este evento se deben incluir todos los productos que estén en el carrito. para este evento no es necesario rellenar nada del parámetro source.
Esta sería la estructura de la llamada a la función JavaScript del SDK de Pleasepoint para registrar los eventos en las PDPs.
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'impression' | 'click' | 'add_to_cart' | 'checkout',
source: {
page: 'cart',
block: 'XXXX'
}
});Registro de eventos en la confirmación del pedido.
Una vez realizado el pago y por consiguiente haber confirmado el pedido, se debe registrar este evento en la página de confirmación.
- Confirmación del pedido: Se registra este tipo de evento conteniendo cada uno de los productos comprados.
Esta sería la estructura de la llamada a la función JavaScript del SDK de Pleasepoint para registrar el evento de confirmación del pedido.
pleasepointWidget.registerEvent({
accountId: 'XXXXXXXXXXXXX',
apiId: 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX',
products: [id_product1, id_product2],
userReferenceId: 'user_id', /* OR */ email: 'user@email',
sessionId: id_session,
eventType: 'execute_checkout',
source: {
page: '',
block: ''
}
});5. Mostrar recomendaciones one-to-one en tiempo real.
Ahora es el momento de ver cómo insertar las recomendaciones personalizadas one-to-one en cualquier espacio del eCommerce utilizando el SDK de Pleasepoint. El registro de eventos de interacción con el widget de recomendación es totalmente transparente para el usuario y se realiza de forma automática.
Puedes accer a la documentación completa en este enlace.
El widget Pleasepoint es un componente web que se puede incorporar a tu site web o eCommerce para mostrar recomendaciones personalizadas. Se puede insertar mediante HTML o JavaScript. Los atributos en HTML son kebab-case, mientras que en JavaScript son camelCase.
Esta es la estructura básica del widget:
Uso en HTML:
<pleasepoint-recommendation
account-id="my_account_id"
num-recommendations="4"
cols="2"
show-slider <!-- optional, default false -->
<!-- engine-specific attributes -->
business-rule=""
business-rule-params='{"param1": ["value1", "value2"]}' <!-- optional -->
user-reference-id="" <!-- OR --> email=""
session-id=""
event-source-page="" <!-- optional -->
event-source-block="" <!-- optional -->
></pleasepoint-recommendation>Uso en JS:
const widget = pleasepointWidget.create('recommendation', {
accountId: 'my_account_id',
numRecommendations: 4,
cols: 2,
showSlider: true, // optional, default false
// engine-specific attributes
businessRule: '',
businessRuleParams: {"param1": ["value1", "value2"]}, // optional
userReferenceId: '', /* OR */ email: '',
sessionId: '',
eventSourcePage: '', // optional
eventSourceBlock: '', // optional
});
// widget is a regular HTML element, insert it into the page as usual
// for example:
document.body.appendChild(widget);
Estos son los parámetros principales del widget:
- Account id: Identificador de tu cuenta de Pleasepoint.
- Num. recommendations: Número de recomendaciones que la red neuronal de recomendación proporcionará.
- Cols: Número de columnas en las que mostrar la recomendación.
- Show slider: Campo opcional, en el cas que se active se mostrarán todos los productos en una misma fila con un slider para poder deslizar y ver todos los productos. En caso contrario se mostrarán las recomendaciones en las filas necesarias según el número de recomendaciones y el de columnas.
- Engine: Motor de recomendación one-to-one. Este parámetro varía según el modelo de recomendación que se desea utilizar.
- Bestsellers engine: Motor de recomendación para los bestsellers. Este motor se utiliza como recomendación alternativa si no está disponible la recomnedación one-to-one deseada.
- Business rule: Regla de negocio que queremos aplicar a la recomendación. Con la regla de negocio llevamos la estrategia comercial a la personalización.
- Business rule params: Parámetros dinámicos para la regla de negocio. Para híper-personalizar la experiencia aconsejamos conectar los modelos de CLV y buyer-persona con los parámetros de las reglas de negocio. Actúan como variables a la regla de negocio establecida.
- Secondary business rule: Regla de negocio alternativa. Cuando se define una regla secundaria es la que se utiliza en el caso de recomendar con el modelo de bestsellers. Si no está definida utiliza la misma regla de negocio que la regla principal.
- Secondary business rule params: Parámetros dinámicos para la regla de negocio secundaria.
- User reference id: Identificador del usuario cuando está logueado. Este campo no es necesario si contamos con el email del usuario.
- User email: Email del usuario cuando está logueado. Este campo no es necesario si contamos con el id de usuario.
- Session id: Identificador de la sesión de usuario. Este identificador sólo se utiliza para el registro de eventos, en ningún caso Pleasepoint añade ninguna cookie para identificar el usuario en el tiempo.
- Event source page: Valor que identifica el tipo de página en la que se muestra la recomendación.
- Event source block: Valor que identifica el bloque de la página en el que se muestra la recomendación.
En la documentación tienes la información completa de los parámetros para la recomendación one-to-one o bestsellers, item-item y ranking one-to-one.
6. Implementación de test A/B.
Para habilitar el test A/B en el widget de Pleasepoint debemos incluir el parámetro en el que indicamos el porcentage de sesiones que queremos marcar como B durante el test. De esta forma, toda sesión de usuario se clasifica como A o como B al inicio de su sesión y recibe toda la experiencia según el caso definido.
Así deberías cargar el script para activar el test A/B:
<script type="module" src="https://platform.pleasepoint.com/pleasepoint-widgets/index.js" pleasepoint-ab-test-percent="5"></script>En este ejemplo el 95% de las sesiones de usuario serán clasificadas para ver la recomendación de productos personalizadas, mientras que el 5% restante verá los productos seleccionados para el caso b.
Utilizando productos por defecto.
Una de las opciones para el test A/B es que el caso B muestre los productos por defecto seleccionados a mano o con el sistema que sea por parte del eCommerce.
Para activar esta funcionalidad debes añadir el parámetro de productos por defecto en el test con este parámetro:
<!-- HTML -->
ab-test-default-products="['prod1','prod2']"// JS
abTestDefaultProducts: ['prod1','prod2']Utilizando la recomendación de bestsellers.
Una buena práctica es realizar el test A/B utilizando el modelo de bestsellers para la recomendación. De esta forma estás midiendo qué imapcto tiene la personalización de la experiencia respecto a mostrar los productos que más tracción tienen en cada momento.
Para utilizar este modelo de recomendación en el test A/B debes seguir estos pasos:
- Asegurarte de no incluir el parámetro de productos por defecto.
- Asegurarte de haber incluído el parámetro de
best-sellers-engineen las opciones de configuración.
Gracias al uso de la funcionalidad de A/B testing del SDK de Pleasepoint podrás activar los experimentos que necesites de forma rápida sin necesidad de incluir más herramientas.
En el caso que ya cuentes con una herramienta de test A/B puedes utilizar el SDK de Pleasepoint desde la propia herramienta de test que tinenes desplegada sin necesidad de utilitzar esta funcionalidad.
No dudes en contactar con nuestro equipo de soporte si tienes alguna duda en la implementación de la personalización one-to-one.