En este post te enseñaremos a utilizar los tags HTML del SDK de recomendación one-to-one de Pleasepoint.
Estos son los contenidos del post:
- SDK HTML: Mejora la experiencia de tus clientes.
- Añadir el SDK de Pleasepoint en los scripts JS que carga la página.
- Recomendación one-to-one de productos.
- Recomendación de productos basada en otro producto (item-item).
- Recomendación basada en ranking de productos (ranking one-to-one).
- Recomendación basada en bestsellers.
- Registrando eventos de interacción.
- ¿Por qué debes personalizar one-to-one tu eCommerce con el SDK HTML?
Este post es el segundo de una serie de cuatro posts sobre cómo usar el SDK de Pleasepoint. En este artículo trataremos el uso del SDK en HTML. Te compartimos los enlaces a los otros tres posts:
- El SDK de Pleasepoint: Personaliza one-to-one y en tiempo real la interacción en el eCommerce.
- SDK JS: Implementa la recomendación one-to-one con utilizando javascript.
- API: Implementa la recomendación one-to-one accediendo directamente por API.
SDK HTML: Mejora la experiencia de tus clientes.
Gracias al SDK HTML de Pleasepoint, puedes llevar la personalización al siguiente nivel al mostrar recomendaciones de productos altamente personalizadas y rastrear los eventos de interacción de tus clientes. En este apartado, aprenderás cómo utilizar esta poderosa herramienta y por qué es esencial para el éxito de tu negocio en línea.
Una de las principales ventajas del SDK HTML de Pleasepoint es su capacidad para mostrar recomendaciones de productos altamente personalizadas en tu sitio web. Estas recomendaciones se basan en el comportamiento y las preferencias individuales de cada cliente.
Recomendamos utilizar la versión HTML cuando en backend disponemos de toda la información necesaria para la recomendación y/o el registro de eventos. Recuerda que puedes combinar el uso de HTML y JS sin tener que añadir ningún archivo JS addicional.
Si no conoces el SDK de Pleasepoint te recomendamos leer este primer post introductorio.
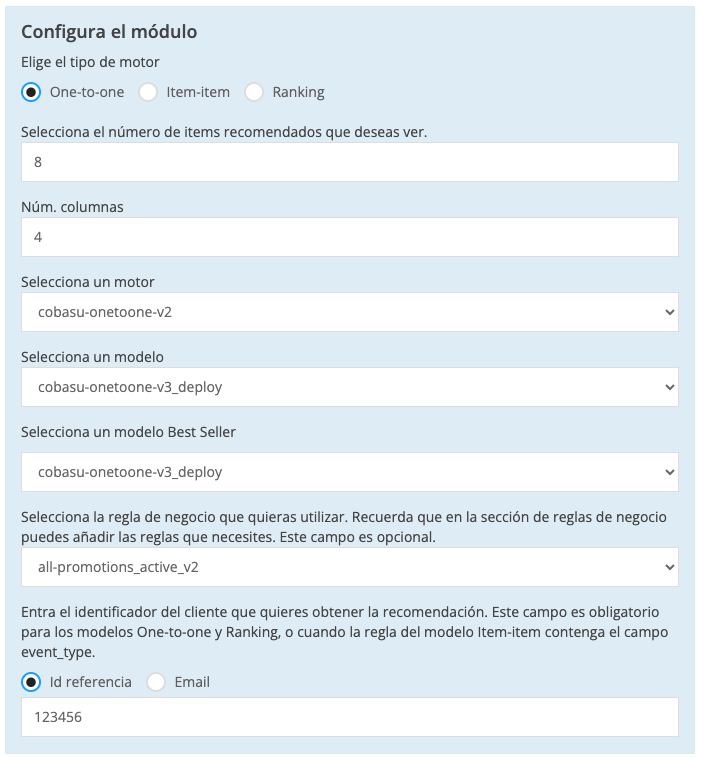
Para facilitarte el uso del SDK en HTML en la propia plataforma puedes configurar tu widget de recomendación en la sección Constructor de módulos en el módulo de One-to-one.

Obteniendo directamente el código que debes pegar donde quieras mostrar la recomendación. Recuerda que tan solo deberás cambiar los identificadores de usuario, sesión y producto en caso de que sea necesario.

¿Por qué es esto importante? Cuando los clientes ven productos que se adaptan a sus gustos y necesidades, es más probable que realicen una compra. A continuación veremos los pasos para utilizar el SDK HTML de Pleasepoint en tu eCommerce.
1. Añadir el SDK de Pleasepoint en los scripts JS que carga la página.
Este es el script que debes añadir antes del cierre del body en tu eCommerce. Necesitas que este script se incruste en todas las páginas.
<script type="module" src="https://platform.pleasepoint.com/pleasepoint-widgets/index.js"></script>2. Mostrar la recomendación one-to-one.
Te compartimos los enlaces sobre cómo utilizar la recomendación one-to-one:
- Uso de los parámetros por defecto del widget de recomendación one-to-one de productos.
- Uso de los parámetros específicos del widget de recomendación one-to-one de productos.
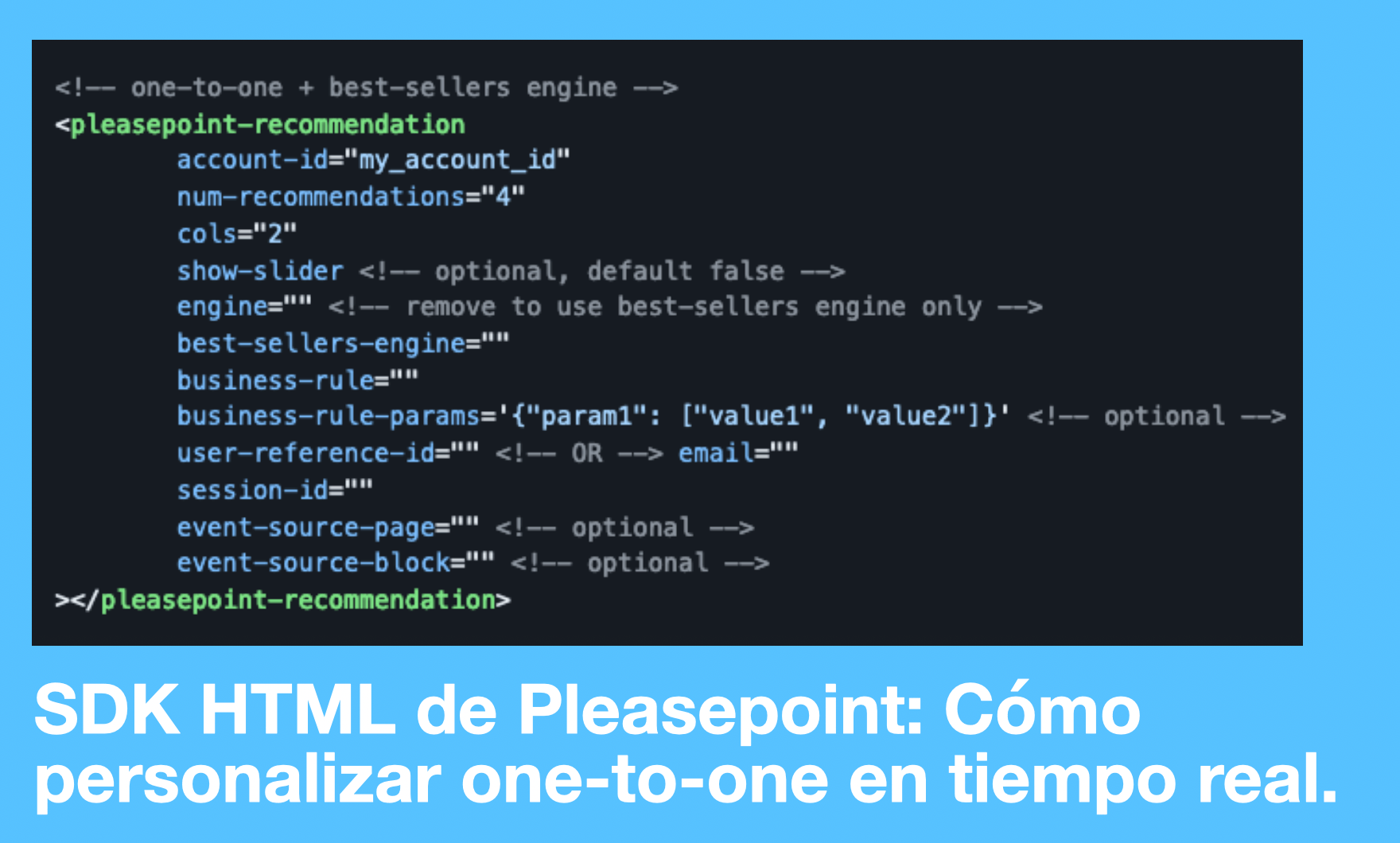
Este es el código HTML que debes incrustar en el espacio donde quieras mostrar la recomendación one-to-one.
<pleasepoint-recommendation
account-id="my_account_id"
num-recommendations="4"
cols="2"
show-slider <!-- optional, default false -->
engine="" <!-- remove to use best-sellers engine only -->
best-sellers-engine=""
business-rule=""
business-rule-params='{"param1": ["value1", "value2"]}' <!-- optional -->
user-reference-id="" <!-- OR --> email=""
session-id=""
event-source-page=""
event-source-block="" <!-- optional -->
></pleasepoint-recommendation>Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
3. Mostrar la recomendación de productos basada en otro producto (item-item).
Te compartimos los enlaces sobre cómo utilizar la recomendación de productos item-item:
- Uso de los parámetros por defecto del widget de recomendación item-item de productos.
- Uso de los parámetros específicos del widget de recomendación item-item de productos.
Este es el código HTML que debes incrustar en el espacio donde quieras mostrar la recomendación item-item.
<pleasepoint-recommendation
account-id="my_account_id"
num-recommendations="4"
cols="2"
show-slider <!-- optional, default false -->
item-item-engine=""
business-rule=""
business-rule-params='{"param1": ["value1", "value2"]}' <!-- optional -->
product-reference-id=""
user-reference-id="" <!-- OR --> email="" <!-- both optional -->
session-id="" <!-- optional -->
event-source-page=""
event-source-block="" <!-- optional -->
></pleasepoint-recommendation>Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del producto, del usuario y de la sesión.
4. Mostrar la recomendación basada en ranking one-to-one.
Te compartimos los enlaces sobre cómo utilizar la recomendación basada en el ranking one-to-one de productos:
- Uso de los parámetros por defecto del widget de recomendación basada en ranking one-to-one de productos.
- Uso de los parámetros específicos del widget de recomendación basada en ranking one-to-one de productos.
Este es el código HTML que debes incrustar en el espacio donde quieras mostrar la recomendación basada en ranking one-to-one.
<pleasepoint-recommendation
account-id="my_account_id"
num-recommendations="4"
cols="2"
show-slider <!-- optional, default false -->
ranking-engine="product_id_1, product_id_2, product_id_3, ..."
business-rule=""
business-rule-params='{"param1": ["value1", "value2"]}' <!-- optional -->
user-reference-id="" <!-- OR --> email=""
session-id=""
product-list=""
event-source-page=""
event-source-block="" <!-- optional -->
></pleasepoint-recommendation>Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
5. Mostrar la recomendación de bestsellers.
Te compartimos los enlaces sobre cómo utilizar la recomendación basada en productos bestsellers:
- Uso de los parámetros por defecto del widget de recomendación basada en productos bestsellers.
- Uso de los parámetros específicos del widget de recomendación basada en productos bestsellers.
Este es el código HTML que debes incrustar en el espacio donde quieras mostrar la recomendación one-to-one.
<pleasepoint-recommendation
account-id="my_account_id"
num-recommendations="4"
cols="2"
show-slider <!-- optional, default false -->
best-sellers-engine=""
business-rule=""
business-rule-params='{"param1": ["value1", "value2"]}' <!-- optional -->
user-reference-id="" <!-- OR --> email=""
session-id=""
event-source-page=""
event-source-block="" <!-- optional -->
></pleasepoint-recommendation>Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
6. Registrar eventos de interacción.
Este es el código HTML que debes incrustrar para registrar los eventos de interacción.
<pleasepoint-event
account-id="my_account_id"
api-id="my_tracking_id"
product-reference-id="['product_reference_id1', 'product_reference_id2', ...]"
user-reference-id="" <!-- OR --> email=""
session-id=""
event-type="impression | click | add_to_cart | purchase"
source=""
recommendation-id="recommendation_id" <!-- optional -->
></pleasepoint-event>Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la identificación del usuario, la sesión, los productos con los que está interaccionando y el tipo de evento.
¿Por qué debes personalizar one-to-one tu eCommerce con el SDK HTML?
El SDK en HTML de Pleasepoint es muy práctico siempre que tengas toda la información disponible en el momento de generar el HTML. La información principal a la que debes tener acceso es:
- Id de usuario o email e id de la sesión.
- Ids de los productos que visualiza o interacciona el usuario.
Descarga nuestro eBook Introducción al marketing one-to-one y aprende a ejecutar una estrategia híper-personalizada basada en el ciclo de vida y las preferencias de cada uno de tus clientes. Nunca antes había sido tan fácil empezar a híper-pesonalizar e incrementar el rendimiento de tus acciones de marketing.