En este post te enseñaremos a utilizar el SDK de Pleasepoint para la recomendación one-to-one utilizando javascript. De esta forma podrás utilizar las funciones del SDK en cualquier momento de interacción del usuario.
Estos son los contenidos del post:
- SDK JS: Mejora la experiencia de tus clientes.
- Añadir el SDK de Pleasepoint en los scripts JS que carga la página.
- Recomendación one-to-one de productos.
- Recomendación de productos basada en otro producto (item-item).
- Recomendación basada en ranking de productos (ranking one-to-one).
- Recomendación basada en bestsellers.
- Registrando eventos de interacción.
- ¿Por qué debes personalizar one-to-one tu eCommerce con el SDK HTML?
Este post es el tercer de una serie de cuatro posts sobre cómo usar el SDK de Pleasepoint. En este artículo trataremos el uso del SDK en javascript. Te compartimos los enlaces a los otros tres posts:
- El SDK de Pleasepoint: Personaliza one-to-one y en tiempo real la interacción en el eCommerce.
- SDK HTML: Implementa la recomendación one-to-one con tags HTML.
- API: Implementa la recomendación one-to-one accediendo directamente por API.
SDK JS: Hiper-personaliza en tiempo real la experiencia de usuario.
Para maximizar las ventas y la satisfacción del cliente en tu eCommerce, no puedes depender únicamente de una estrategia de "talla única para todos". Cada cliente es único, y tratarlos de manera personalizada marcará la diferencia.

Con el SDK JS de Pleasepoint, pasas a gestionar el uso de la recomendaciones y el registros de eventos en tú código JS. Recomendamos el uso de la versión JS cuando disponemos de toda la información en el frontend para mostrar las recomendaciones y registrar los eventos de interacción. Eventos como el de añadir al carrito es posible que siempre lo realices desde JS.
Si no conoces el SDK de Pleasepoint te recomendamos leer este primer post introductorio.
A continuación te mostramos el código JS para mostrar las recomendaciones y registrar los eventos.
1. Añadir el SDK de Pleasepoint en los scripts JS que carga la página.
Este es el script que debes añadir antes del cierre del body en tu eCommerce. Necesitas que este script se incruste en todas las páginas.
<script type="module" src="https://platform.pleasepoint.com/pleasepoint-widgets/index.js"></script>2. Mostrar la recomendación one-to-one.
Te compartimos los enlaces sobre cómo utilizar la recomendación one-to-one:
- Uso de los parámetros por defecto del widget de recomendación one-to-one de productos.
- Uso de los parámetros específicos del widget de recomendación one-to-one de productos.
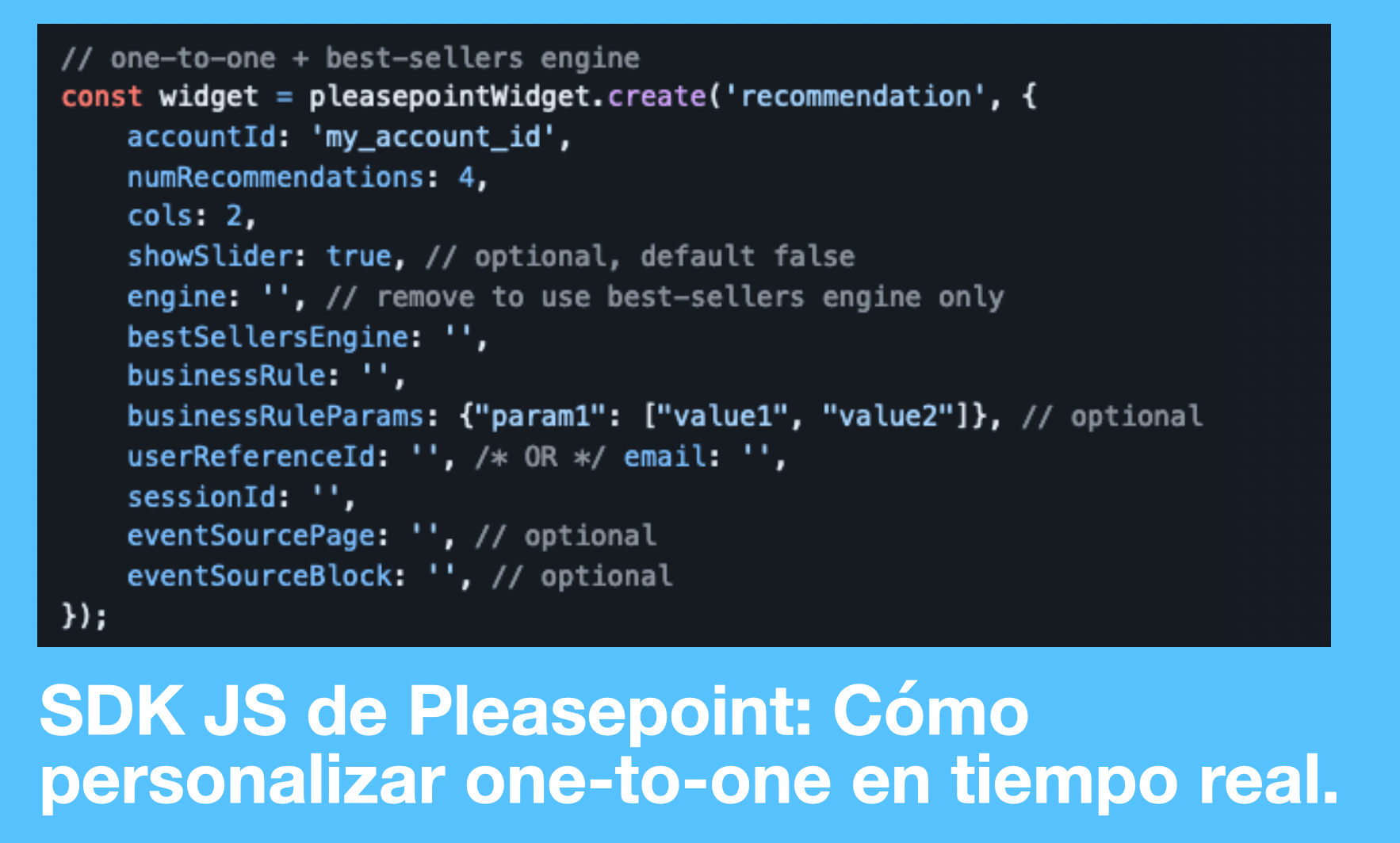
Este es el código JS para mostrar la recomendación de productos one-to-one.
const widget = pleasepointWidget.create('recommendation', {
accountId: 'my_account_id',
numRecommendations: 4,
cols: 2,
showSlider: true, // optional, default false
engine: '', // remove to use best-sellers engine only
bestSellersEngine: '',
businessRule: '',
businessRuleParams: {"param1": ["value1", "value2"]}, // optional
userReferenceId: '', /* OR */ email: '',
sessionId: '',
eventSourcePage: '',
eventSourceBlock: '' // optional
});
// insert widget into page
document.body.appendChild(widget);Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
3. Mostrar la recomendación de productos basada en otro producto (item-item).
Te compartimos los enlaces sobre cómo utilizar la recomendación de productos item-item:
- Uso de los parámetros por defecto del widget de recomendación item-item de productos.
- Uso de los parámetros específicos del widget de recomendación item-item de productos.
Este es el código JS para mostrar la recomendación item-item.
const widget = pleasepointWidget.create('recommendation', {
accountId: 'my_account_id',
numRecommendations: 4,
cols: 2,
showSlider: true, // optional, default false
itemItemEngine: '',
businessRule: '',
businessRuleParams: {"param1": ["value1", "value2"]}, // optional
products: ['product_reference_id1', 'product_reference_id2', ...],
userReferenceId: '', /* OR */ email: '', // both optional
sessionId: '',
eventSourcePage: '',
eventSourceBlock: '' // optional
});
// insert widget into page
document.body.appendChild(widget);Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del producto, del usuario y de la sesión.
4. Mostrar el ranking one-to-one.
Te compartimos los enlaces sobre cómo utilizar la recomendación basada en el ranking one-to-one de productos:
- Uso de los parámetros por defecto del widget de recomendación basada en ranking one-to-one de productos.
- Uso de los parámetros específicos del widget de recomendación basada en ranking one-to-one de productos.
Este es el código JS para mostrar la recomendación basada en ranking one-to-one.
const widget = pleasepointWidget.create('recommendation', {
accountId: 'my_account_id',
numRecommendations: 4,
cols: 2,
showSlider: true, // optional, default false
rankingEngine: '',
businessRule: '',
businessRuleParams: {"param1": ["value1", "value2"]}, // optional
userReferenceId: '', /* OR */ email: '',
sessionId: '',
productList: 'prod1,prod2',
eventSourcePage: '',
eventSourceBlock: '' // optional
});
// insert widget into page
document.body.appendChild(widget);Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
5. Mostrar la recomendación de bestsellers.
Te compartimos los enlaces sobre cómo utilizar la recomendación basada en productos bestsellers:
- Uso de los parámetros por defecto del widget de recomendación basada en productos bestsellers.
- Uso de los parámetros específicos del widget de recomendación basada en productos bestsellers.
Este es el código JS para mostrar la recomendación basada en bestsellers.
const widget = pleasepointWidget.create('recommendation', {
accountId: 'my_account_id',
numRecommendations: 4,
cols: 2,
showSlider: true, // optional, default false
bestSellersEngine: '',
businessRule: '',
businessRuleParams: {"param1": ["value1", "value2"]}, // optional
userReferenceId: '', /* OR */ email: '',
sessionId: '',
eventSourcePage: '',
eventSourceBlock: '' // optional
});
// insert widget into page
document.body.appendChild(widget);Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la configuración que desees del widget, la identificación del usuario y la sesión.
6. Registrar eventos de interacción.
Este es el código HTML que debes incrustrar para registrar los eventos de interacción.
pleasepointWidget.registerEvent({
accountId: 'my_account_id',
apiId: 'my_tracking_id',
products: ['product_reference_id1', 'product_reference_id2', ...],
userReferenceId: '', /* OR */ email: '',
sessionId: '',
eventType: 'impression' | 'click' | 'add_to_cart' | 'purchase',
source: '',
recommendationId: 'recommendation_id' | null,
});Recuerda que debes modificar los parámetros según tu cuenta de Pleasepoint, la identificación del usuario, la sesión, los productos con los que está interaccionando y el tipo de evento.
¿Por qué debes personalizar one-to-one tu eCommerce con el SDK JS?
El SDK en JS de Pleasepoint es muy práctico cuando tienes la lógica en el lado del cliente. Para utilizar el SDK en JS debes tener acceso a la siguiente información:
- Id de usuario o email e id de la sesión.
- Ids de los productos que visualiza o interacciona el usuario.
El registro de eventos de Añadir al carrito es uno de los usos clásicos de este SDK.
Descarga nuestro eBook Introducción al marketing one-to-one y aprende a ejecutar una estrategia híper-personalizada basada en el ciclo de vida y las preferencias de cada uno de tus clientes. Nunca antes había sido tan fácil empezar a híper-pesonalizar e incrementar el rendimiento de tus acciones de marketing.