La IA de marketing predictivo.
Pleasepoint es la plataforma que te entrega toda la fuerza del machine learning para activar palancas basadas en hábitos y patrones de consumo.
Híper-personaliza la interacción y genera uplifts de ventas.
Inteligencia artificial que personaliza one-to-one la interacción en tu eCommerce y en el CRM.
Analiza y predice el comportamiento de compra.
Híper-personaliza la interacción one-to-one.
57
%Incremento medio de revenue.
53
%Incremento medio de tickets.
25
%Incremento medio de conversión.
85
%Incremento medio del lifetime value.
Incrementa las ventas utilizando la personalización one-to-one en tu eCommerce y en las acciones de CRM.
Plataforma de machine learning que te ayuda a accionar los datos de cliente híper-personalizando la interacción. Empieza con el one-to-one de forma rápida y ágil, obteniendo resultados en 30 días.
Inteligencia que clasifica los clientes según su valor y nivel de fidelización.
+85% de incremento medio de Customer Lifetime Value.

Inteligencia que identifica los hábitos de consumo y los patrones de compra.
+53% de incremento medio de número de tickets.

Inteligencia que selecciona para cada cliente los productos más adecuados.
+57% de incremento medio de revenue.

Inteligencia que genera el calendario de campañas híper-personalizadas.
x5 ROI medio del uso de Pleasepoint.

ROI x3 garantizado. Crea experiencias únicas para cada uno de tus clientes.
Quick-wins para accionar los datos de cliente en el eCommerce y en el CRM.
Sigue nuestros casos de uso en formato quick-win para accionar los datos de cliente y los patrones de compra. Aumenta +53% las ventas y +85% el lifetime value de cada cliente en un año.
Recomendación one-to-one en tiempo real en el eCommerce.
Aumenta la conversión ofreciendo automáticamente los productos más adecuados a cada uno de tus clientes durante la navegación en el eCommerce.
Acciones de cross-selling y upselling en el eCommerce.
Aumenta el ticket medio y la conversión con la recomendación one-to-one orientada al cross-selling y upselling de productos.
Recomendación one-to-one para todas tus acciones de CRM.
Aumenta el número de tickets y el revenue generando personalizando one-to-one los productos recomendados en cada una de las newsletters.
Campañas híper-personalizadas on-top en tu estrategia de CRM.
Genera ventas incrementales con campañas adicionales micro-segmentadas e híper-personalizadas según CLV y propensión de compra.
Genera uplifts de +57% de revenue con los 4 módulos de Pleasepoint.
Implementa una estrategia de marketing basada en datos con el objetivo de incrementar el Customer Lifetime Value de cada uno de los clientes. Quiero saber más.





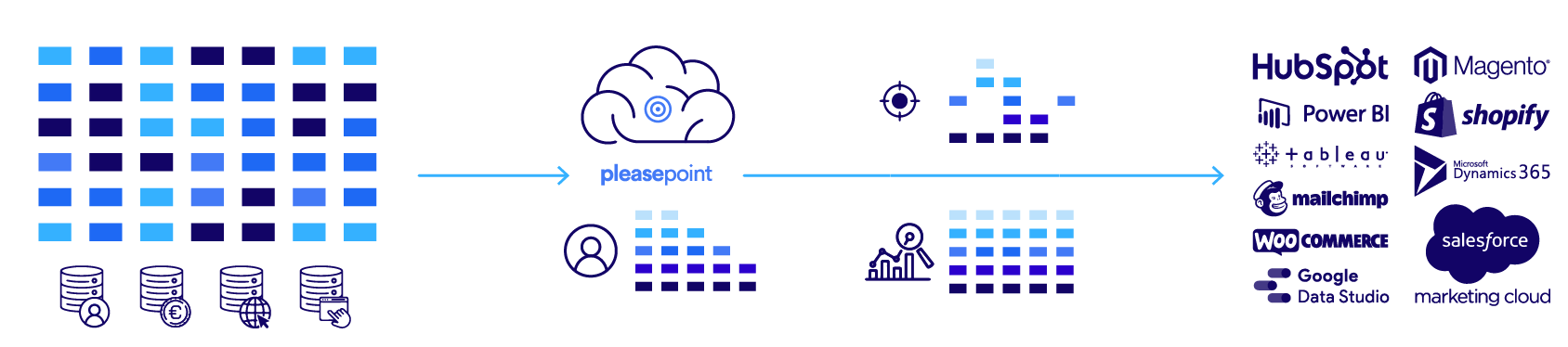
Pleasepoint complementa tu stack tecnológico conectándose con tu CRM, eCommerce y dashboards de negocio.
Conecta Pleasepoint con tus sistemas para actualizar los datos, enriquecer los clientes en el CRM, híper-personalizar la interacción en el eCommerce y visualiza los KPIs de clientes en tus dashboards de negocio.

Descarga nuestros ebooks de marketing predictivo ahora.

Introducción al marketing one-to-one.
Descarga el eBook gratuito de marketing one-to-one, la introducción perfecta para empezar a híper-personalizar la experiencia de tus clientes, con ejemplos prácticos explicados paso a paso.

Enriqueciendo los datos de cliente.
Descarga el eBook gratuito Enriqueciendo los datos de cliente, la introducción perfecta para empezar a híper-personalizar accionando los datos de cliente.

Híper-personalización en tiempo real.
Descarga el eBook gratuito Híper-personalización en tiempo real, la introducción perfecta para empezar a híper-personalizar la experiencia de tus clientes en tiempo real.

Casos de éxito de marketing predictivo.
Descarga el eBook gratuito Casos de éxito de marketing predictivo, la recopilación perfecta para ver los resultados que ofrece híper-personalizar la experiencia de tus clientes.
Nuestros clientes nos avalan.